
Sparex Website
-
Client: Sparex
-
Software Used Photoshop
Sparex were looking to update their dated looking website and create a new responsive site on the Magento platform.
I was tasked with designing a new look and feel for the site as well as a clearer way of navigating through the wide product range.
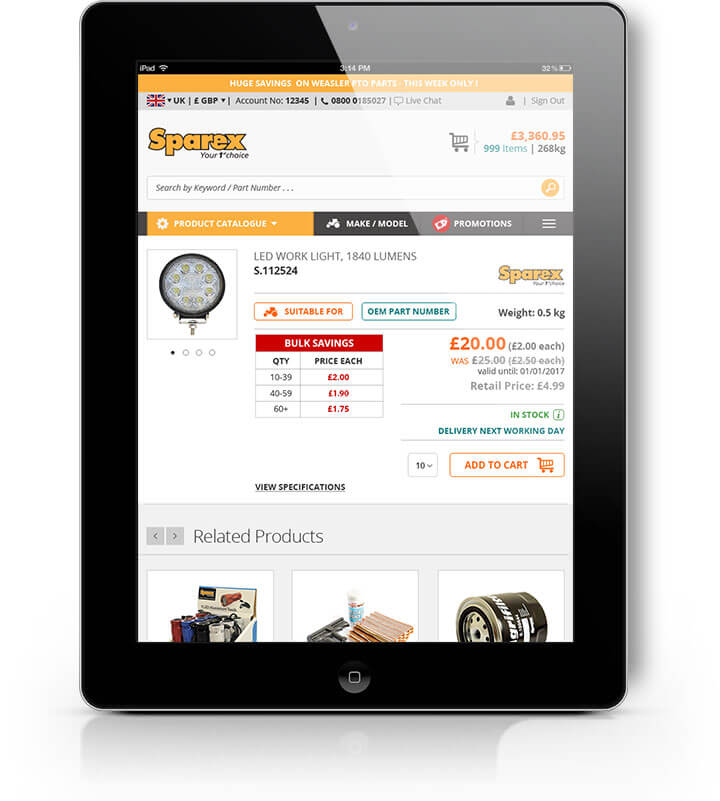
Working in Photoshop, I created pixel perfect mock-ups of the new site in desktop, tablet and mobile versions. These mock-ups were then used as a blueprint by the Magento developer to build the new site.
The new website will be used globally and translated into 9 languages.
Visit Website
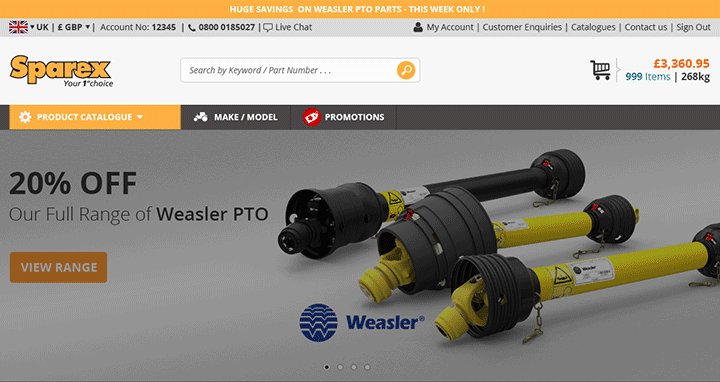
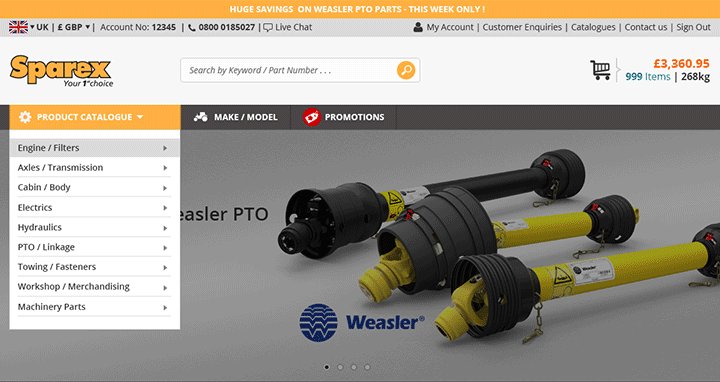
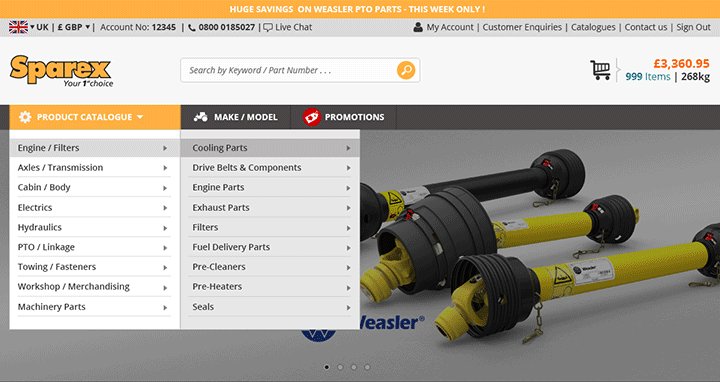
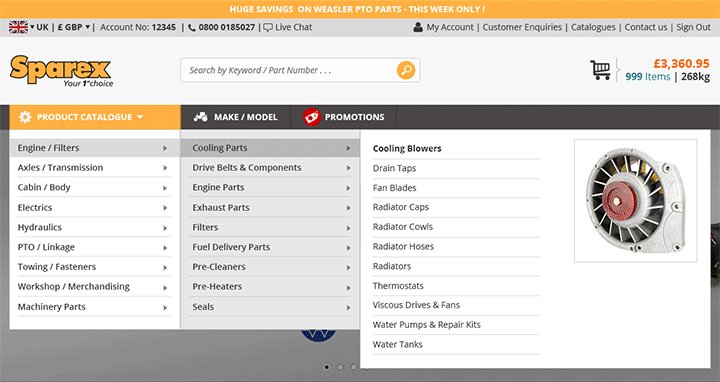
Navigation
The navigation was the biggest challenge as Sparex has a large number of products and categories.
To keep the navigation bar clear, I opted to have all the products come off of one tab. This allows the addition, removal and re-ordering of products and categories without affecting the overall look of the site.

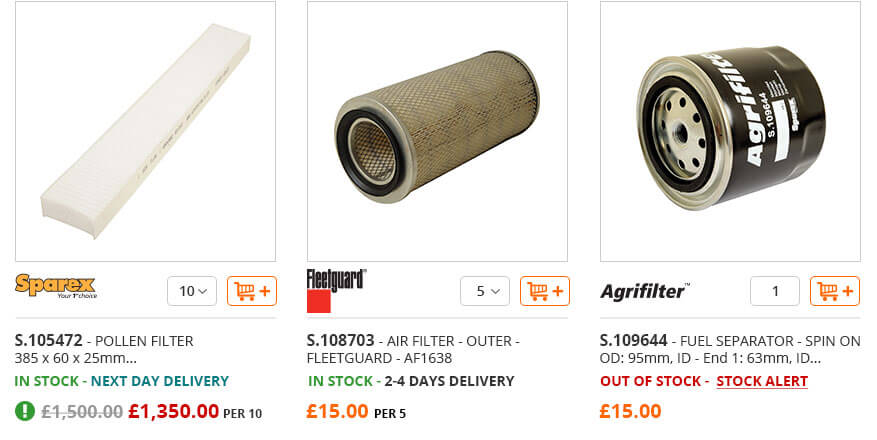
Product Grid
The product grid also presented a challenge as Sparex wanted to display a large amount of information including brand logos, minimum order quantity, stock messages, delivery information and pricing.
Graphic Design